Cách tối ưu thẻ Heading H1, H2, H3, H4,H5,H6 chuẩn SEO tổng thể
Một trong những yếu tố để SEO tổng thể thành công khi làm SEO Onpage đó là cần tối ưu thẻ Heading trên từng trang, vậy thẻ Heading là thẻ gì? cách tối ưu như thế nào tôi sẽ chia sẻ chi tiết trong bài này với bạn. Sau khi đọc xong bài này, bạn hãy kiểm tra xem website của mình đã được tối ưu chưa nhé.
Thẻ Heading là gì?
Thẻ heading là thẻ tiêu đề, dùng để khái quát những nội dung chính của trang web. Trong tiếng Anh, người ta dùng từ đầy đủ là Heading Tag để mô tả loại thẻ này.
Đến đây, bạn cần phân biệt một chút về từ ngữ, vì thỉnh thoảng có người nhầm lẫn 2 khái niệm:
- Thẻ title là “tiêu đề”của trang, và chỉ có 1 thẻ title duy nhất và giới hạn trong khoảng 60-70 ký tự.
- Thẻ heading là “tiêu đề”của nội dung trang, và có nhiều thẻ heading trong 1 trang. Các phân cấp lần lượt của thẻ heading là từ Heading 1 đến Heading 6
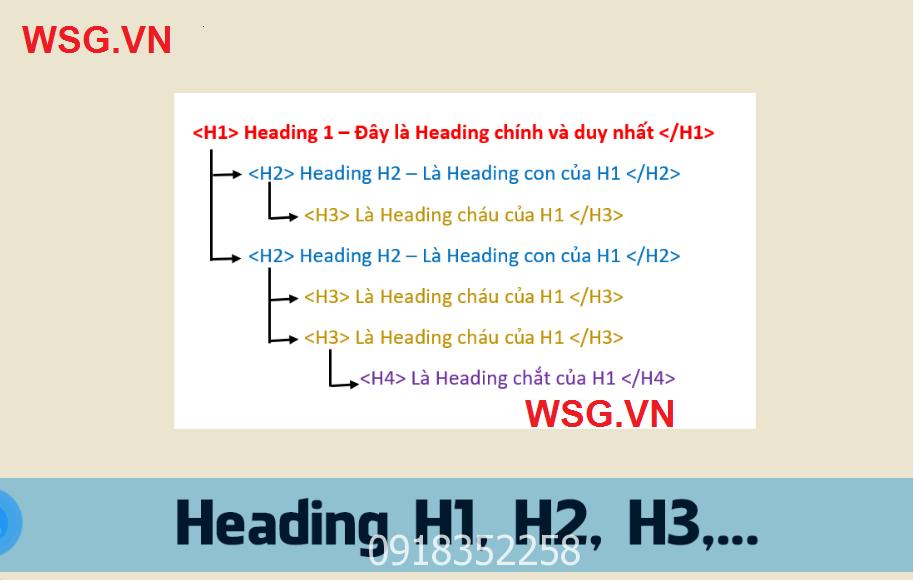
Có 6 cấp độ thẻ heading, được ký hiệu lần lượt là h1, h2, h3, h4, h5, h6. Trong mã nguồn, sẽ đặt trong dấu ngoặc <>, kiểu như,
…như hình mô tả dưới đây
Mức độ quan trọng và khái quát của heading giảm dần từ h1 đến h6. Thông thường trong một bài viết chúng ta chỉ cần từ h1 đến h3 là đủ.
Tại sao mỗi trang lại cần có thẻ heading?
- Hệ thống các thẻ Heading tạo thành cấu trúc xương cho trang web. Chỉ cần nhìn vào hệ thống thẻ tiêu đề, bạn có thể hình dung được khái quát của trang web viết về vấn đề gì, có những nội dung gì.
- Việc đặt tốt các thẻ heading, thường kèm theo định dạng bằng CSS, sẽ giúp trang web thân thiện với người dùng, vì dễ đọc, dễ tìm kiếm nội dung. Điều này rất có lợi cho trải nghiệm người dùng, khi họ thường có thói quen xem lướt các trang web.
- Cấu trúc rõ ràng, giúp công cụ tìm kiếm dễ xác định nội dung chính, nghĩa là có lợi cho SEO. Điều này cũng đúng, vì việc đặt heading là một trong những tiêu chí quan trọng trong SEO OnPage.

Cách sửa dụng và tối ưu Heading
Cấu trúc thẻ Heading dùng cho 1 trang web chuẩn SEO
Khi tối ưu Onpage cho từng trang hoặc từng bài viết, từng sản phẩm bạn cần nắm rõ cách tối ưu từng thẻ Heading như sau:
Thẻ Heading H1: Đây là thẻ Heading duy nhất của từng trang web điều này có nghĩa là mỗi trang chỉ có duy nhất một thẻ heading H1, nếu có từ 2 thẻ trở lên là lỗi rồi mà đã lỗi rồi thì chắc chắn kết quả SEO sẽ không đạt lên top như mong muốn.
Cách tối ưu thẻ Heading H1:
- Trong thẻ Heading H1 cần có từ khóa chính
- Nội dung h1 có thể đặt trùng hoặc khác với thẻ title.
- Chỉ nên có 1 thẻ h1 trong mỗi trang.
- Nội dung h1 cần tương ứng và bổ trợ cho nội dung thẻ title và thẻ meta description.
- Nội dung thẻ H1 cần liên quan đến nội dung của bài viết đang đề cập hoặc liên quan đến nội dung của trang chứa H1
Thẻ Heading H2: Bạn cứ hình dung là Heading H2 chính là các con của Heading H1, trong một trang hoặc bài viết bạn có thể đặt nhiều Heading H2 tùy theo độ dài của nội dung mà bạn phân bổ Heading H2 cho phù hợp.
Cách tối ưu thẻ Heading H2:
- Trong thẻ Heading H2 cần có từ khóa chính kèm các từ khóa phụ
- Nội dung h2 có thể đặt trùng một phần với thẻ H1 và bổ sung thêm các từ khóa LSI vào cho đa dạng
- Mỗi trang nên đặt tối thiểu 2 thẻ H2 trở lên
- Nội dung thẻ H2 không nên quá dài, nếu dài quá nên chia theo từng đoạn và bổ sung thêm H3 vào
- Nội dung thẻ H2 liên quan đến đoạn văn thuộc thẻ H2.
Thẻ Heading H3: Thẻ H2 trong một bài viết bạn có thể coi đây là cháu của H1 và là con của H2, như vậy ta có thể tạo ra nhiều thẻ H3 nằm trong thẻ H2.
Cách tối ưu thẻ Heading H3:
- Tổng số thẻ H3 có thể gấp đôi hoặc gấp ba tổng số H2 tùy theo số lượng bài viết
- Nội dung h3 có thể đặt trùng một phần với thẻ H1, H2 và bổ sung thêm các từ khóa LSI vào cho đa dạng
- Nếu nội dung của đoạn văn bản thuộc H2 nhiều quá bạn có thể chia thêm thành các thẻ H3 để cho dễ đọc và Google dễ hiểu nội dung.
- Mỗi một đoạn H2 nếu chia ra các đoạn văn bản H3 thì nên có từ 2 thẻ H3 trở lên.
Thẻ Heading H4, H5, H6: Chia nhỏ hơn nữa nội dung, và chỉ sử dụng các thẻ ở cấp độ này khi cần, thường chỉ dùng với bài viết lớn, có nội dung cần chia thành nhiều tầng. Nếu bạn không dùng những thẻ này cũng không sao, miễn là không ảnh hưởng đến bố cục rõ ràng của bài viết. Thực tế, khi kiểm tra bằng công cụ SEO như SEOquake, nếu không có thẻ h4-h6 thì phần mềm này cũng không coi đó là thiếu sót. Nhưng nếu không đủ từ H1-H3, là bạn sẽ thấy cảnh báo ngay.
Một vài lưu ý khi sử dụng thẻ Heading.
– Giữ cho thẻ Heading của bạn nhất quán
- Có một nguyên tắc chung cho UX là duy trì trải nghiệm nhất quán cho người dùng. Khi một trang web đạt được điều đó đến từng chi tiết tốt nhất, điều đó thật ấn tượng.
- Nếu bạn chọn sử dụng định dạng chữ hoa tiêu đề, hãy giữ nguyên định dạng đó trên tất cả các trang của mình (và ngược lại nếu bạn chọn kiểu chữ hoa đầu câu).
- Ngoài ra, hãy giữ các tiêu đề của bạn ở phía ngắn hơn.
- Thẻ tiêu đề không phải là nơi để nhấn mạnh một khối văn bản giàu từ khóa cho Google.
- Hãy coi nó như một tiêu đề nhỏ cho phần văn bản sau.
- Để có một nguyên tắc chung, hãy giữ tiêu đề có cùng độ dài với thẻ tiêu đề của bạn (70 ký tự trở xuống).
- Bạn càng có thể thiết lập nhiều kỳ vọng cho khách truy cập trang web của mình và sau đó đáp ứng họ một cách nhất quán, thì họ càng hạnh phúc (và gắn bó hơn) với trang web của bạn.
– Làm cho Heading thú vị
- Quy tắc này áp dụng cho tất cả copywriting của bạn, không chỉ heading.
- Bản nháp ban đầu của bạn có thể có các tiêu đề nhạt nhẽo mà bạn sử dụng để tạo dàn ý, nhưng bạn nên luôn xem xét và sửa đổi chúng trước khi xuất bản để làm cho chúng hấp dẫn đối với khách truy cập.
- Có, thẻ tiêu đề của bạn làm cho một bài báo có thể quét được. Nhưng lý tưởng nhất là chúng không quét toàn bộ.
- Các thẻ heading hấp dẫn khuyến khích khách truy cập thử và đọc một lúc.
- Đặt tầm quan trọng đặc biệt lên thẻ H1 của bạn nói riêng.
- Phần lớn, H1 của bạn có thể quyết định liệu khách truy cập có muốn cuộn trang xuống hay không.
- Cố gắng hết sức để viết một thẻ H1 tuyệt vời đáp ứng mục đích tìm kiếm của người dùng và khiến họ hào hứng khi đọc bài viết của bạn.
– Cách thêm cụm từ khóa vào Heading H2, H3,…
Việc bạn thêm cụm từ khóa của mình vào Heading H2, H3,… hay không tùy thuộc vào (các) đoạn mà nó được kết nối. Mỗi đoạn trong văn bản của bạn nên cho người đọc biết điều gì đó về chủ đề hiện tại. Ngoài ra, tiêu đề phụ của bạn không hơn gì một dàn ý rất ngắn gọn về những gì bạn sẽ nói trong một hoặc nhiều đoạn văn.
Do đó, luôn có thể thêm cụm từ khóa của bạn vào một hoặc nhiều tiêu đề phụ. Nếu bạn vẫn đang đấu tranh để đạt được điều này, hãy tự hỏi mình một vài câu hỏi về cấu trúc bài viết của bạn.
- Văn bản của tôi có thảo luận về chủ đề được mô tả trong cụm từ khóa không? Nếu không, tôi có nên chọn một cụm từ khóa khác không?
- Các tiêu đề phụ hiện tại của tôi có mô tả chính xác những gì tôi thảo luận dưới chúng không?
- Đoạn văn nào có mối liên hệ chặt chẽ nhất với chủ đề và cụm từ khóa?
- Những câu hỏi nào mà các đoạn văn này trả lời liên quan đến chủ đề và cụm từ khóa?
Hầu hết thời gian, bạn sẽ thấy rằng trả lời những câu hỏi này giúp bạn thêm cụm từ khóa vào một hoặc nhiều tiêu đề phụ của mình. Nếu bạn không thể, có lẽ bạn nên xem xét lại câu hỏi số một.
Nếu điều đó không giải quyết được vấn đề của bạn, hãy cân nhắc việc tự học về copywriting và cấu trúc văn bản, để có cái nhìn rõ ràng hơn về cách cấu trúc một tác phẩm hay. Cụm từ khóa của bạn phải là trọng tâm của chủ đề. Do đó, bạn có thể thêm nó vào một vài tiêu đề phụ.
Cách kiểm tra thẻ Heading
Cách đơn giản nhất là bạn sử dụng công cụ SEOquake addon của trình duyệt
Sau khi bạn đã đặt các thẻ Heading vào trang web hoặc bài viết rồi, việc làm bây giờ là cần kiểm tra lại xem các thẻ Heading đó đã chuẩn chưa và được tối ưu chưa? Cách nhanh nhất để kiểm tra là bạn cần cài công cụ hỗ trợ check SEO Onpage cơ bản là Plugin SEOquake, bạn hãy cài SEOquake vào trình duyệt để xem.
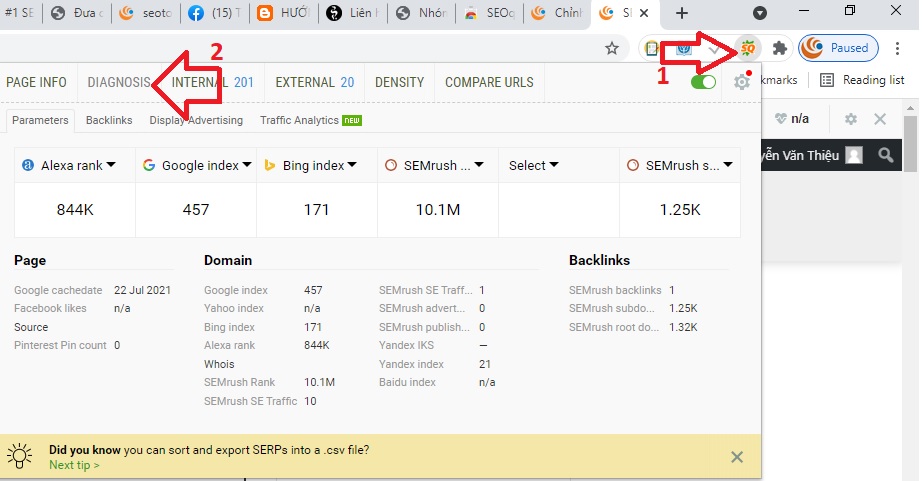
Để kiểm tra bạn mở trang chứa bài viết cần kiểm tra heading, sau đó click vào biểu tượng SEOquake và click chọn Diagnosis như hình dưới đây

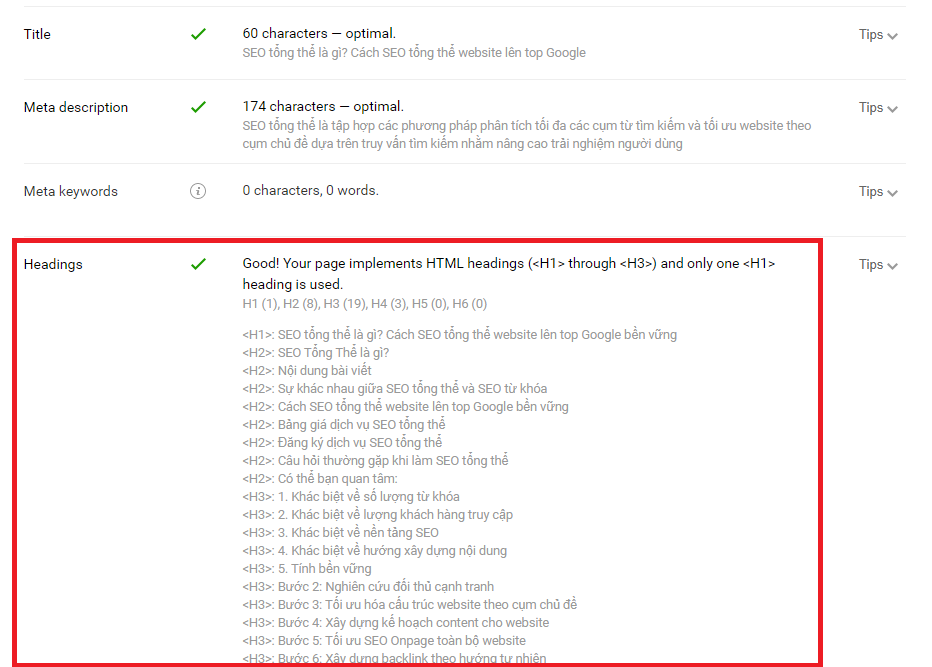
Cửa sổ hiện ra, bạn có thể dễ dàng nhìn thấy các thẻ Heading của trang web hoặc bài viết đang xem như hình dưới đây

Ngoài ra bạn có thể bấm Ctrl+U hoặc nhấn F12 để kiểm tra trực tiếp trên mã nguồn, đây là cách phức tạp và nhìn hoa mắt chóng mặt nên mình sẽ không chụp ảnh hướng dẫn tại đây, các bạn cứ xem cách kiểm tra heading như cách trên mình hướng dẫn là được nhé.
Cám ơn tất cả mọi người đã đọc bài viết này.
🎀HOA TƯƠI KHAI TRƯƠNG - KẾT NỐI YÊU THƯƠNG🍀
🌻MỘT CHẬU HOA - NGÀN LỜI CHÚC🌻
------------------Thông Tin Liên Hệ--------------
📞 Hotline: 0918.352.258 (Mr. Vinh) - 0935.68.90.86 (Phương)
🏡 Địa chỉ: 271 Đống Đa - Thành Phố Đà Nẵng
🎁Món quà dành tặng đối tác, khách hàng, trong các dịp khai trương, chúc mừng ,thăng chức hay sinh nhật.
🎁Quà tặng khai trương, hàm ý cầu chúc thành công, thuận buồm xuôi gió
🎁Mẫu hoa thiết kế sang trọng, lịch lãm kèm lời chúc kinh doanh phát đạt, suôn sẻ và buôn may bán đắt.
|
IC FLOWERS SHOP - DỊCH VỤ HOA TƯƠI CAO CẤP TẠI ĐÀ NẴNG Trụ Sở Chính: 271 Đống Đa, Hải Châu, Đà Nẵng Tel: 0918.352.258 Email: icflowersdanang@gmail.com |





